Grafik Editörleri
Bilgisayarlarda görsel oluşturma veya düzenleme için Grafik Editörleri kullanılır. Hemen hepimiz bu Grafik Editörlerini zaten bir şekilde kullanıyor da olsak, kullanılan Grafik Editör farklılıklarını anladığınızda daha amaca uygun sonuçlar elde ediyoruz. Bilgisayar programcıları programlarının birçok yerinde görseller kullanırlar. Bu görseller ya bir fotoğraftır, ya da programcılar bu görselleri alıştıkları bir Grafik Editörü ile yapay olarak oluştururlar. Ancak bu kullandıkları Grafik Editörlerinin amaçlarına uygun resimler (imajlar) oluşturup oluşturmadığını bilmek durumundadırlar.
Animasyon yapan programlar kendi içerilerinde bir Grafik editörü barındırır. Bu grafik editörü ile sahnenizde yer almasını istediğiniz nesneleri çizersiniz. Ancak sadece Animasyon programının size sunduğu grafik editörüne bağımlı değilsiniz ve şayet dilerseniz bir dış grafik editörü kullanarak ta çizim işlerinizi gerçekleştirebilirsiniz. Animasyon programlarının grafik editörleri Vektör Grafik editörüdür. Bu neden ile sizin Grafik Editörleri ve bunların farklılıklarını anlamış olmanız gerekir. Şimdi size piyasada en çok kullanılan Grafik Editörleri ile bu editörlerin farklılıklarını özetleyeceğim.
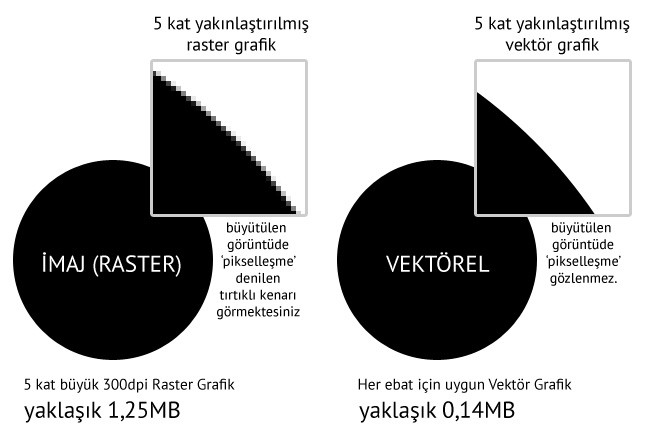
Mevcut bir imajın değiştirilmesi veya imajların yapay olarak oluşturulması için kullanılan Grafik Editörleri : RASTER GRAFİK EDİTÖRLERİ ve VEKTÖR GRAFİK EDİTÖRLERİ adı altında 2 ayrı guruba ayrılır. Vektör Grafik Editörleri Raster Grafik Editörleri ile karşılaştırıldığında bu editörler ile oluşturulan imajların aralarında bazı yapısal farklılıklar vardır. Örneğin vektör grafiğini yeniden boyutlandırdığınızda o editörün çıktısında asla bozulma olmaz. Ama Raster Grafiği yeniden boyutlandırıldığında görüntü pürüzlü hale gelebilir, yani bozulur. Bunu aşağıdaki imaj ile özetlemek mümkün.

Grafik Editörleri oluşturduğu görsellerin çıktısını dışarı png türündeki imaj dosyaları olarak aktarır. Raster Grafik Editörü ayrıca jpg (veya jpeg) türünde de dış çıktı sağlayabilir. png türü çıktı dosyaları sadece hedef nesneyi baz alıp nesne dışındaki alanları boş bırakır. Bu şekilde şeffaflık sağlanır. Yani bu türdeki bir imajı örneğin bir web sayfasına koyuyorsanız, görüntünün arka planı web sayfasının rengini alır. jpg türü çıktı dosyaları nesnenin boş kısımlarına, yani renk verilmemiş kısımlarına beyaz renk verir. Bu neden ile web sayfasına konan jpg imajında web sayfa rengi ne olursa olsun jpg görüntüsü arka planı beyaz renkte çıkar. Yani jpg türü dosyalarda şeffaflık yoktur. Örneğin yukarıdaki imaj dosyası bir .jpg dosyasıdır. jpg ve jpeg arasında bir fark yoktur. JPG, yalnızca Windows’un ve/veya DOS’un eski sürümleri tarafından var olan bir sınırlamadan dolayı (dosya uzantıları eskiden sadece 3 karakterden olabiliyordu) ortaya çıktı ve şu anda JPEG’in en yaygın biçimi.
Aşağıda bu farklılıkları ve her iki editörün kullanım alanlarını inceleyeceğiz.1. RASTER Grafik Editörleri :
Raster Grafiğinin oluşturduğu imajlar piksel adı verilen noktaların yan yana gelmesi ile yaratılır. Bır başka deyişle Raster Resimlerde görüntüleme ve düzenleme amacıyla tarama grafikleri veya bitmap (bu noktalar ile bir yüzeyin tarifi) kullanır, yani her şey aşağıdaki gibi dikdörtgen bir piksel ızgarasında piksel (nokta) olarak görüntülenir. Bu tür tasarımı veya fotoğrafı yakınlaştırdığınızda, görüntüdeki her rengin bir piksele karşılık geldiğini fark edeceksiniz. Her bir piksel değişik renkte veya aynı renkte olabilir. Bu noktaların bir araya gelmesi ile görsellerde yüzeyler oluşur. Bir kompozisyondaki (görüntü veya tasarım) piksel sayısı kompozisyonun toplam çözünürlüğüne bağlı olacaktır. Yani daha büyük çözünürlük aynı alanın tarifinde daha fazla piksel adedi kullanmak yolu ile sağlanır. Onun için fotoğraf makinalarında bahsedilen yüksek piksel sayısı o makinanın resmi daha gerçekçi bir şekilde algılayabileceğine işarettir. Örneğin, 72 ppi (Point Per Inch - Inch başına piksel sayısı) çözünürlüğe sahip bir kompozisyon inch başına 72 piksel içerecektir. Öte yandan, 300ppi çözünürlüğe sahip bir kompozisyon inch başına 300 piksel içerecektir. Inch bu tarifleri yapmak üzere bir standart olarak seçildiğinden burada ölçüleri inch olarak vermek durumundayız. Tipik olarak, tanımlanmış bir alanda (bu durumda bir inch içinde) ne kadar çok piksel varsa, son bileşimin kalitesi o kadar yüksek olur. Çünkü bir inch'lik alanın tarifi daha çok piksel ile yapılır ve bu sayede alan içerisinde daha çok renk varyasyonu yapılabilecektir. Ancak, tanımlanmış bir alanda ne kadar çok piksel varsa, dosya boyutu da o kadar büyük olur.
Fotoğraf makinaları Raster Grafiği üretir. Raster görseli piksel adı verilen noktalardan oluşur. Günlük hayatta kullandığımız cep telefonu, bilgisayar, televizyon gibi cihazların hepsi bir ekrana sahiptir. Piksel, bir ekranda oluşan görüntüde insan gözünün ayırt edebileceği en küçük birimdir. Aslında pikseller; kırmızı, mavi ve yeşil renkteki alt piksellerden (sub-pixel) meydana gelir ancak insan gözünün bunu görmesi mümkün değildir. İsim olarak ”Picture Element” kelimelerinden türetilmiştir. İngilizcede ”dot” yani nokta olarak geçse de piksel aslında kare şeklindedir. Yazı, fotoğraf, video kısaca dijital ekranda görünen her şey piksellerin farklı şekilde dizilmesi ile ortaya çıkar. Bu, dijital fotoğraf makineleri için standart formdur. Yani bir görüntü mikroskopik bir yapboz gibi piksel olarak temsil edilir. Bunu aşağıdaki görüntüde gösteriyorum. Burada yüzeyler birbirine bitişik olan pikseller ile oluşturulurken her bir piksel bir renk alır. Bu renkler komşu piksel ile aynı renkte de olabilir, farklı bir renkte de olabilir. Böyle bir resimde yüzeyler işte bu pikseller ile oluşturulur. Peki o zaman etrafımızda gördüğümüz dünyayı kaç renk ile tarif edebiliriz sorusu geliyor akla. Burada temel renkleri ve temel renklerin değişik tonlarını düşündüğümüzde bu sayı sonsuz varyasyon içerir. Ama bu sonsuz renk varyasyonunu tanımlamak pratikte pek mümkün değildir. Bunun yerine fotoğraf makinaları ve cep telefonu resimlerinde yuvarlamalar yapılır. Onun için bu cihazların resim çekme özelliği xx Mega Piksel olarak tanımlanır. Bu xx ne kadar büyür ise cihazın o kadar ayrı rengi ve alt renklerini tanımlayabildiğine işaret eder. Yani bu Mega Piksel sayısı olan xx ne kadar büyük ise cihaz o kadar daha gerçekçi görsel üretecek anlamına geliyor. Aşağıda bu resimlerin piksel ile nasıl oluşturulduğunu biraz abartılı olarak gösteren resimler var.
 |
Raster grafikler en iyi, fotoğrafları düzenlerken veya değiştirirken ve serbest el çiziminde kullanılır. Bunun nedeni, her bir pikselin çok daha fazla esneklik ve kontrol sağlayarak manipüle edilebilmesi veya çizilebilmesidir. Görüntü renklerini ayarlama, parlaklık veya kontrast ekleme, keskinleştirme, renk sıcaklığını ayarlama, renk doygunluğunu artırma veya azaltma veya görüntü piksellerini bir şekilde veya başka bir şekilde değiştiren çeşitli efektler ekleme gibi görevleri herhangi bir Raster Grafik Editörü ile gerçekleştirebilirsiniz.
Adobe Photoshop, Corel Photo Paint, Microsoft Paint, DPaint, PixelStyle Photo Editor, KolourPaint ve MyPaint piyasada en çok bilinen ve akla ilk gelen Raster Grafik editörlerdir. Ancak bunlar içerisinde Adobe Photoshop ve Corel PhotoPaint gibi çok popüler olanları paralı. Diğerlerini kullanmadığım için onları bilmiyorum.
Bu paralı Raster Grafik Editörlerine açık kaynak kodlu ve ücretsiz bir alternatif ise KRİTA. KRİTA Linux ve MacOS işletim sistemlerinde de çalışıyor. KRİTA'nın en beğenilen unsurları ise aşağıda.
- Desenli ve düz çizim fırçaları
- Kalemler, spreyler ve baskılar
- Vektörel çizim araçları
- Döndürme, kırpma, yeniden boyutlandırma
- Geometrik şekiller ekleme
- Fotoğraf ve resim filtreleri
- Katmanlı çalışma imkanları
- Detaylı renk yönetimi
- 2 boyutlu animasyon yapabilme yeteneği
Eğer basit, anlaşılır ancak güzel sonuçlar elde edebileceğiniz ve paralı alternatiflerinde olduğu gibi her türlü alt yapısı olan ücretsiz bir çizim programı arıyorsanız kesinlikle KRİTA 'yı incelemelisiniz. İnterneti incelediğinizde bu paralı alternatiflerinden bile daha stabil bir Raster Grafik Editörü olduğunu söyleyenler çokça var.
Bu paralı Raster Grafik Editörlerine bir başka açık kaynak kodlu ve ücretsiz alternatif olan ise GIMP . GIMP genelde profosyonellerin Raster imaj dosyası yaratmak veya manupule etmek için kullandığı bir yazılım. GIMP'in ücretli olan alternatiflerine üstünlüğü ise ücretli alternatifleri sadece Windows işletim sisteminde çalışırken, GIMP Linux ve MacOS işletim sistemlerinde de çalışıyor.
Aşağıda bir Raster grafik editörü olan Photoshop içerisine getirilmiş bir resim var. Bu muhtemelen bir fotoğraf makinası ile çekilmiş bir .png dosyası. Dikkatli baktığınızda resimin arka bölgeleri bulanık. Bunun sebebi çekim sırasında fotoğraf makinasının odak noktası ön cepheye verilmiş olmasıdır. Fotoğraf makinalarında odak noktasını öne getirerek dikkatleri öndeki nesnelere çekebilir ve bunu yaparken arka planda kalan kısımları bulanıklaştırırsınız. Bir Raster Grafik Editörü ile sonradan bu tür bulanıklaştırmayı da yapabilirsiniz. Bu arka plan bulanıklaştırmasını Raster Editörü ile yapacaksanız, Raster Grafik Editörünün içerisinde bu işlemleri yapabilmenizi sağlayan araçlar kullanımınıza sunulmuştur. Örneğin aşağıdaki Photoshop içerisinde Bulanıklaştırma aracı (Blur) mevcuttur.

GIMP ve KRİTA'nın paralı Raster Grafik Editörlerinden hiç bir geri kalır yanları olmamak ile birlikte, şirketler iş ilanlarında örneğin Photoshop bilenleri aramaktadır. Bunun sebebi ekip çalışması gerektiğinde elemanların bir proje içerisinde çalışırken birbiri ile uyum içerisinde olabilmesi aynı yazılımı bilmeleri ile mümkündür. Photoshop bu konuda piyasada en eskiden beridir vardır ve bu neden ile şirketlerin eleman seçimlerinde tercihi bu Photoshop bilenler arasında olacaktır. Ayrıca paralı alternatifler ile sertifika alabilir iken, GIMP ve KRİTA'da bir sertifika alamazsınız. Ama serbest çalışıyorsanız GIMP veya KRİTA ile çalışmanızda hiç bir engel yoktur.
GIMP Raster Grafik Editörünü denemek isterseniz buradan bilgisayarınıza indirebilirsiniz.
KRİTA Raster Grafik Editörünü denemek isterseniz buradan bilgisayarınıza indirebilirsiniz.
2. VEKTÖR Grafik Editörleri: SVG - (Scalable Vector Graphics - Boyutlandırılabilir Vektör Grafiği):
Vektör Grafik Editörleri SVG - (Scalable Vector Graphics - Boyutlandırılabilir Vektör Grafiği) üretirler. Vektörel grafikler, geometrik formülleri kullanarak matematiksel olarak oluşturulur. Her eleman sayısal olarak yaratılır ve manipüle edilir. Temelde Kartezyen koordinat sistemi kullanarak anahtar noktaların yerleştirilmesi ve noktaları birbirine bağlayan ve renkleri tanımlayan matematiksel bir algoritmadır. Vektör editörleri, grafik tasarım, sayfa düzeni, tipografi, logolar, keskin kenarlı sanatsal illüstrasyon, örneğin karikatürler, küçük resim, karmaşık geometrik desenler, teknik resim, şema çizme ve akış şeması oluşturma için daha uygundur.
Bu vektör grafik editörleri temiz çizgiler ürettikleri ve kalite kaybı olmadan herhangi bir zamanda yeniden boyutlandırılabildiği veya değiştirilebildiği için şekiller, eğriler ve metin çizerken tercih edilir. Ayrıca, bu nesnelerin rengi çok daha kolay bir şekilde değiştirilebilir (genellikle bir veya iki tıklama ile), bu da bir tasarımın birden fazla renk sürümünü oluşturmayı veya geri dönüp daha sonraki bir tarihte bir tasarımın rengini değiştirmeyi daha verimli hale getirir.
Grafik tasarımcıların, pazarlamacıların, iş profesyonellerinin ve vektör sanatçılarının tümü SVG Grafik editörü kullanmaktadır. Ayrıca, dijital tasarımlar yazdırması veya bir yazıcıya tasarım göndermesi gereken herkes Raster Grafiği yerine baskının daha net olabilmesi için SVG grafiğini tercih eder. (fotoğraf yazdırmıyorsanız). Son olarak, tasarımlarını doğrudan web sitelerine kodlamayı tercih eden web tasarımcıları SVG Grafiği ile oluşturulmuş resimleri amaca daha uygun bulur.
Vektör Grafiği üretmek için en çok kullanılan Vektör Grafik Editörleri CorelDraw, Adobe Illustrator, Adobe Fireworks, Adobe InDesign, Autocad, 3DsMax. Ancak bunlar paralı. İnternette insanlar bu programların hangisinin diğerinden daha üstün olduğunu tartışıyor ancak bence bu tartışmalar çok gereksiz. Çünkü bunların ücretsiz bir alternatifi de var. Hemde tüm bu programlar kadar becerikli. INKSCAPE.. INKSCAPE açık kaynak kodlu, yani ücretsiz olup, genelde Vektör Grafik editörü olarak profosyonellerin çok kullandığı bir Vektör Grafik editörü. Ayrıca INKSCAPE'in bir diğer üstünlüğü ise üstte anılan programlar sadece Windows işletim sisteminde çalışırken, INKSCAPE Linux ve MacOS işletim sistemlerinde de çalışıyor. Onun için Vektör grafiği ile uğraşanların mutlaka bu pakedi öğrenmesi gerekli bence.
INKSCAPE 'in paralı alternatiflerinden geri kalır hiç bir yanı yoktur. Ancak yine şirketler iş ilanlarında paralı alternatifleri bilenleri aramaktadır. Yine bunun sebebi elemanlarının aynı yazılımı bilmeleri ekip çalışması yapabilmeleri için bir gereksinimdir. Ayrıca paralı alternatiflerde sertifika alınabilirken INKSCAPE'te bir setifika alamazsınız.
Vektör Grafiğinin ne kadar temiz bir imaj dosyası yarattığını aşağıda örnekliyorum. Bu imajı ne kadar büyütürseniz büyütün, asla bulanıklaşmayacaktır. Çünkü bu Vektör grafiği oluşturan Inkscape programı ile yapıldı. Vektör grafiği ile oluşturulan resimler matamatiksel hesaplar ile oluşturulduğundan yeniden boyutlandırıldığında asla bulanıklaşmaz. Bu neden ile örneğin logo yapımında çok keskin logolar bu Vektör grafik editörleri ile yapılır. Bu şekilde elde edilen resimler daha keskin çizgiler ve renkler içerir. Aşağıda Inkscape ile çizdiğim Amerikan papağanına (Macaw Parrot) dikkatli bakın. Renkler bölge bölge ayrı. Sadece yüz kısmında tüy efekti vermek üzere bir takım gri çizgiler alt rengin üzerine bindirilmiş durumda. Ama bu gri bölgelerde dahi renkler bölge içerisinde tamamen aynı.

Aşağıda ise kullandığım Vektör Grafik Programında Dokulandırma yaptım. Dokulandırmayı Animasyon menüsünde açıkladım. Bu dokulandırmayı ne kadar dikkatli yaparsam o kadar gerçekçi bir imaj oluşturabilirim. Bunu sadece bir örnek olarak yaptığım için fazla zaman harcamadım ve sonuç biraz yapay oldu. Dokulandırma kısmında biraz daha fazla uğraşı ile daha gerçekçi bir görüntü almak mümkün.

Bu yukarıdaki resimden çıkaracağımız bir sonuç var. İyi bir çizimci iseniz Vektör Grafiğinde Raster Grafiğinde olduğu gibi foto-gerçekçiliği (Photo Realism 'i) yakalayabilirsiniz.
INKSCAPE Vektör Grafik Editörünün şu anki son sürümünü denemek isterseniz buradan bilgisayarınıza indirebilirsiniz.